En esta entrada voy a detallar la funcionalidad de la capa Grid o de colisiones.
A veces es necesario contar con una capa en la que podamos indicar qué partes del mapa son transitables por nuestro personaje, qué tipo de suelo es, si existe un pared u obstáculo que nos impide el paso, etc.
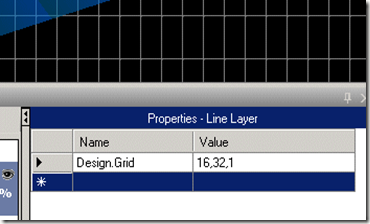
PolMapEditor permite especificar el tamaño de las celdas que forman la rejilla estableciendo la variable Design.Grid que hemos visto en anteriores entradas. Permite además la asignación de enteros a cada celda.
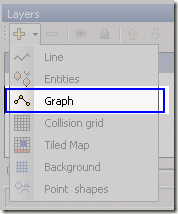
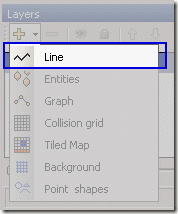
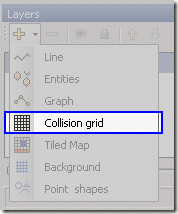
Crear una nueva capa
En esta imagen se puede ver como añadir una capa de este tipo a nuestro mapa.

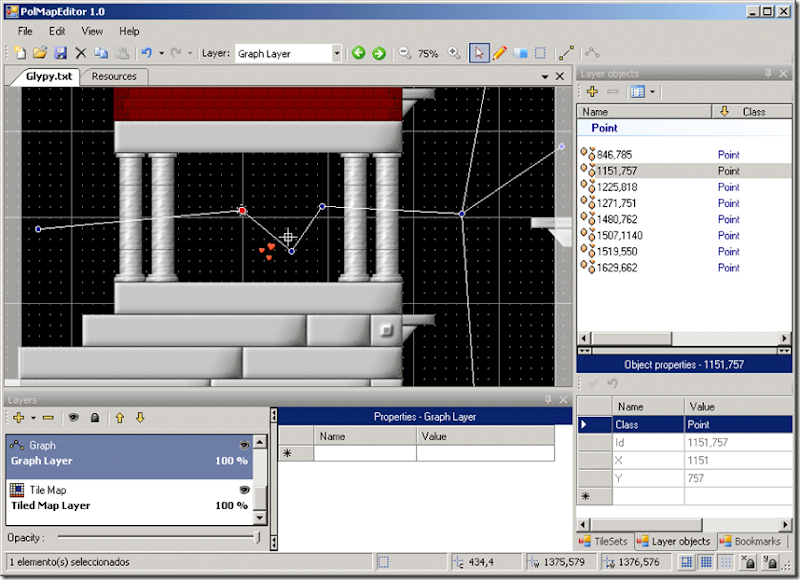
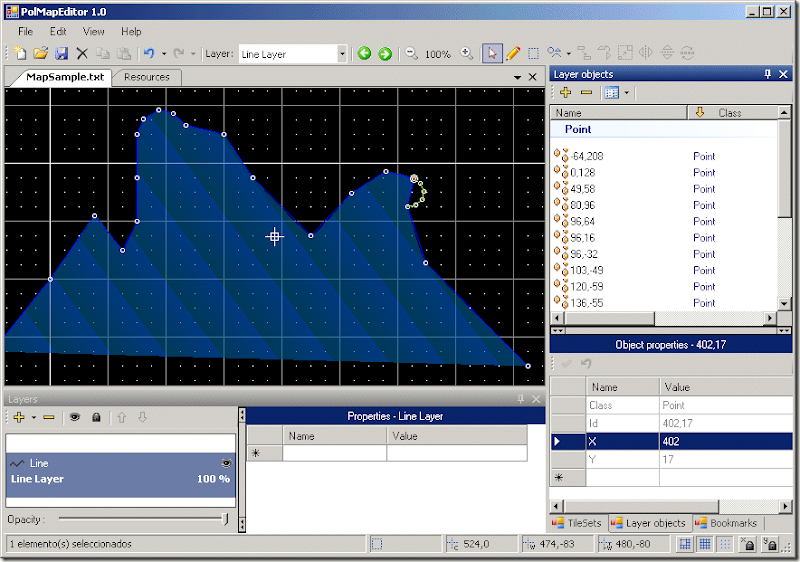
Se puede cambiar entre el modo marcador, creación, borrado y selección por medio de la barra de herramientas. Además existe la posibilidad de utilizar la selección de celdas adyacentes que compartan el mismo valor y la herramienta de relleno.
![]()
Teclas de acceso rápido
A continuación se muestra la lista de teclas y combinaciones para realizar algunas acciones habituales:
- Flecha izquierda - Desplaza el visor hacía la izquierda.
- Flecha derecha - Desplaza el visor hacía la derecha.
- Flecha arriba - Desplaza el visor hacía arriba
- Flecha abajo - Desplaza el visos hacía hacía abajo
- Flecha izquierda - Desplaza el visos hacía la izquierda
- Shift derecho – Posibilita selección múltiple y duplicar cuando se arrastran celdas.
- Supr - Elimina los elementos seleccionados
- Mas (+) – Incrementa el valor de las celdas seleccionadas.
- Menos (-) - decrementa el valor de las celdas seleccionadas.
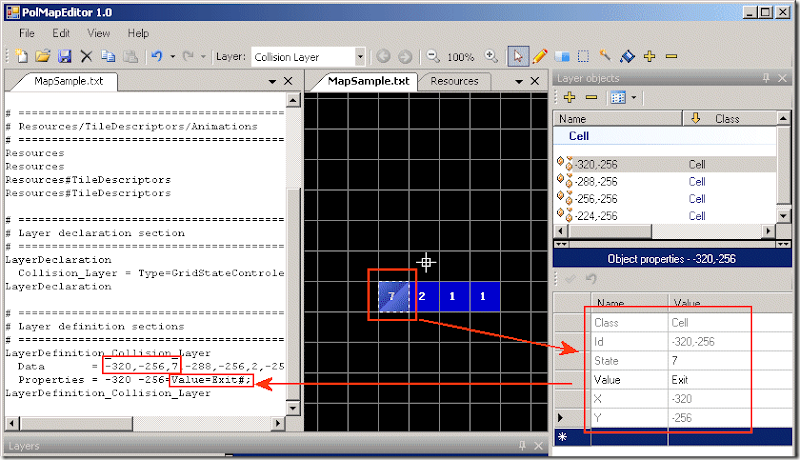
Formato de los datos
La información almacenada por celda se compone de tres valores correspondientes a las coordenadas x e y de la esquina superior de la celda y su valor correspondiente.
Es posible establecer propiedades adicionales para cada celda. Estos valores estarán en Properties separados por punto y coma (;) donde la parte anterior al primer igual (=) es el identificador de la celda (coordenadas x e y) y la posterior una lista de pares clave, valor separada por #".

# =====================================================
# Layer declaration section
# =====================================================
LayerDeclaration
Collision_Layer = Type=GridStateControler;Display=True;Locked=False;Opacity=100;Properties=
LayerDeclaration
# =====================================================
# Layer definition sections
# =====================================================
LayerDefinition_Collision_Layer
Data = -320,-256,7,-288,-256,2,-256,-256,1,-224,-256,1,
Properties = -320 -256=Value=Exit#;
LayerDefinition_Collision_Layer
Video
Aquí os dejo un video para que os podáis hacer una idea de la funcionalidad.
Hasta otra entrega, saludos