En esta entrada voy a detallar la funcionalidad de la capa Line.
Esta capa fue el origen del editor. Por entonces estaba pensando en realizar un juego en el que el protagonista pudiera desplazarse por un mundo lleno de pendientes. Para ello necesitaba de una herramienta que permitiera la creación de una línea que definiera el terreno.
La primera implementación fue bastante fácil y simple pero pronto empecé a echar en falta acciones como copiar, pegar, mover y rotar ciertos segmentos de la línea. Esto no me llevo mucho tiempo pero una vez realizado necesitaba una forma de deshacer lo hecho y poder rehacerlo si era el caso. Aprendí el patrón Memento y Command y volví a codificar todas las acciones bajo este enfoque de forma que se pudiese volver al estado anterior después de cada operación.
Lo que en un principio nació como una herramienta simple se estaba convirtiendo en algo más complejo que iba a necesitar de otras formas de codificar.
Esta capa por tanto solamente trabaja con una línea que como digo puede servir para definir la superficie por la que se desplace un personaje o móvil.
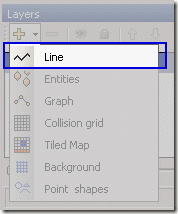
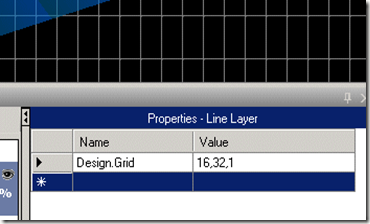
Crear una nueva capa
En esta imagen se puede ver como añadir una capa de este tipo a nuestro mapa.

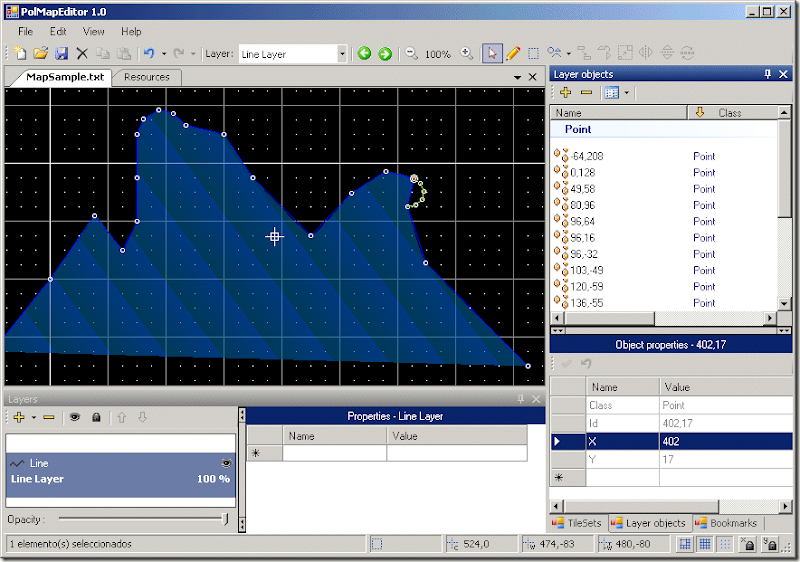
Esta es una imagen del un ejemplo de línea:

Se puede cambiar entre el modo edición de puntos, el marcador y la selección por medio de la barra de herramientas.
![]()
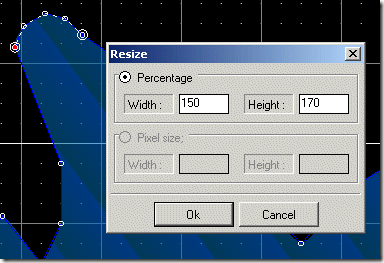
Existe además la posibilidad de añadir formar predefinidas: semicírculos, triángulos, etc. Cuando se seleccionan más de un punto se habilitan las opciones de desplazamiento, rotación, mirror, flip y reverse.


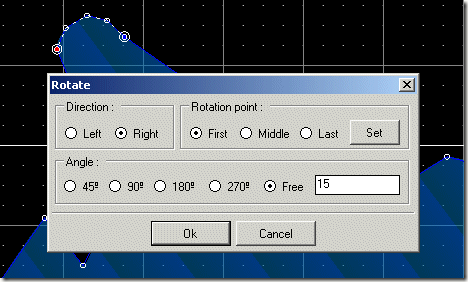
La opción de rotación ofrece valores fijos predefinidos y permite especificar un valor determinado. Además permite establecer el punto central para la rotación.
Teclas de acceso rápido
A continuación se muestra la lista de teclas y combinaciones para realizar algunas acciones habituales:
- Flecha izquierda - Desplaza el visor hacía la izquierda.
- Flecha derecha - Desplaza el visor hacía la derecha.
- Flecha arriba - Desplaza el visor hacía arriba
- Flecha abajo - Desplaza el visos hacía hacía abajo
- Flecha izquierda - Desplaza el visos hacía la izquierda
- Ctrl derecho + Flecha izquierda - Desplaza la selección al objeto anterior.
- Ctrl derecho + Flecha derecha - Desplaza la selección al objeto siguiente.
- Shift derecho + click derecho – Posibilita selección multiple.
- Ctrl derecho – Cambia el posicionamiento de lo los puntos de las formas preestablecidas.
- Shift derecho – Cambia el posicionamiento de lo los puntos de las formas preestablecidas.
- Supr - Elimina los puntos seleccionados
- Insert – Crea los puntos correspondientes cuando está habilitada la opción Preview de las formas preestablecidas
- + y - – Cambia forma preestablecida
Formato de los datos
El formato de los puntos que forman la línea se almacenan de la siguiente forma:
# =====================================================
# Layer declaration section
# =====================================================
LayerDeclaration
Line_Layer = Type=LineStateControler;Display=True;Locked=False;Opacity=100;Properties=Design.Grid=16,32,1#
LayerDeclaration# =====================================================
# Layer definition sections
# =====================================================
LayerDefinition_Line_Layer
Data = 4,-128,-45,-58,-81,-16,-135,75,-240,74,-293,-18
LayerDefinition_Line_Layer
Configuración
Esta capa admite la configuración del tamaño de la rejilla
La clave es Design.Grid y el valor ancho,alto,divisiones. Por ejemplo 16,16,2 creará puntos de alineación cada 16 pixeles horizontales y verticales y las líneas de la rejilla cada 2, es decir cada 32 pixeles.
Video
Aquí os dejo un video para que os podáis hacer una idea de la funcionalidad.
Hasta otra entrega, saludos


No hay comentarios:
Publicar un comentario