En esta entrada voy a detallar la funcionalidad de la capa Graph.
En el diseño de mapas es útil contar con una forma de establecer puntos concretos en el mapa. Estos se pueden utilizar para desencadenar determinados eventos, indicar puntos de restauración, entradas a cámaras secretas, etc. Además de para definir grafos para utilizar algoritmos de búsquedas como el A-Star y sus variantes. Esta capa permite precisamente eso: crear puntos y sus posibles conexiones.
Crear una nueva capa
En esta imagen se puede ver como añadir una capa de este tipo a nuestro mapa.

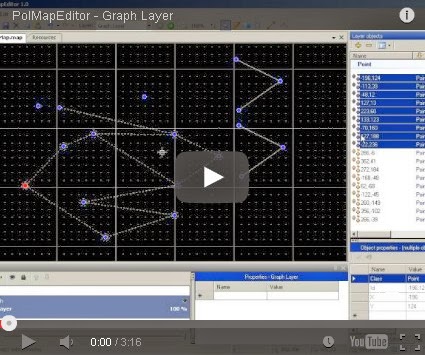
Aquí podemos ver un mapa por donde se desenvuelve del famoso héroe Glypy. Se aprecian los nodos y las líneas que los unen y que en este caso determinan el camino que utilizarán los enemigos:
Se puede cambiar entre el modo marcador, creación de nodos, borrado y selección por medio de la barra de herramientas. Además de dos utilidades relacionadas con el enlace de nodos. Enlazar con el anterior nodo y autoenlace a la hora de la creación de nodos.
Teclas de acceso rápido
A continuación se muestra la lista de teclas y combinaciones para realizar algunas acciones habituales:
- Flecha izquierda - Desplaza el visor hacía la izquierda.
- Flecha derecha - Desplaza el visor hacía la derecha.
- Flecha arriba - Desplaza el visor hacía arriba
- Flecha abajo - Desplaza el visos hacía hacía abajo
- Flecha izquierda - Desplaza el visos hacía la izquierda
- Ctrl derecho + Flecha izquierda - Desplaza la selección al objeto anterior.
- Ctrl derecho + Flecha derecha - Desplaza la selección al objeto siguiente.
- Shift derecho + click derecho – Posibilita selección múltiple.
- Supr - Elimina los elementos seleccionados
- F7 – Cambia el modo de enlace. Cuando está activado automáticamente se enlazan los nuevos nodos con el anterior.
- + – Enlaza el nodo seleccionado con el anterior.
Formato de los datos
El formato de los puntos y de las líneas se se almacenan de la siguiente forma:
# =====================================================
# Layer declaration section
# =====================================================
LayerDeclaration
Graph_Layer = Type=GraphStateControler;Display=True;Locked=False;Opacity=100;Properties=Design.Grid=16,32,1#
LayerDeclaration
# =====================================================
# Layer definition sections
# =====================================================
LayerDefinition_Graph_Layer
Nodes = 807,786,1152,768,1456,704,1664,672,1920,768,1748,848,2001,886,1997,652,
Edges = 1456,704,1456,704,1664,672,1664,672,1920,768,1920,768,1748,848,1920,768,2001,886,1920,768,1997,652,
Edges2 = 0,1,1,2,2,3,3,4,4,5,4,6,4,7,
LayerDefinition_Graph_Layer
- Nodes : Pares de posición x, posición y
- Edges : Cuatro valores correspondientes a las coordenadas de los nodos enlazados.
- Edges2 : Pares correspondientes a los índices de los nodos enlazados.
Configuración
Esta capa admite la configuración del tamaño de la rejilla
La clave es Design.Grid y el valor ancho,alto,divisiones. Por ejemplo 16,16,2 creará puntos de alineación cada 16 pixeles horizontales y verticales y las líneas de la rejilla cada 2, es decir cada 32 pixeles.
Video
Aquí os dejo un video para que os podáis hacer una idea de la funcionalidad.
Hasta otra entrega, saludos



No hay comentarios:
Publicar un comentario